


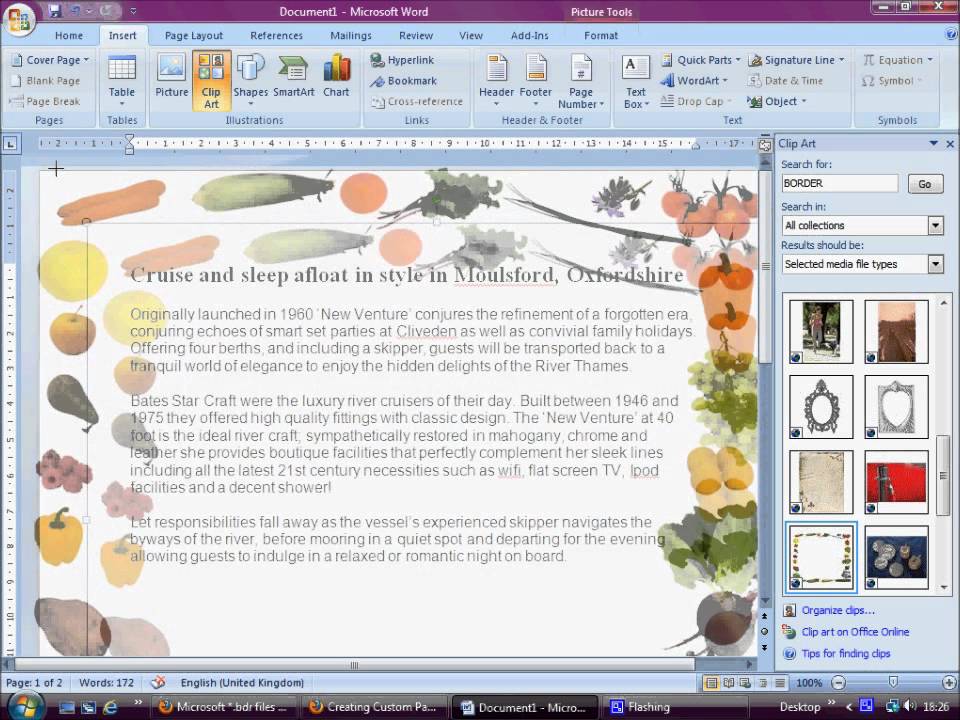
Hard copies of the content on this site are free for personal use only and cannot be posted on the internet or used for commercial use. Select “Behind Text.” Personal and Commercial Use On the Picture Display Toolbar, click on the “Text Wrapping” button. Click on “Insert” then “Image” and then select the border image that you downloaded. Once you have downloaded the image open your Word document. Most of the border templates can be downloaded as an image and used in Word. If you click on the cloud icon and the border does not download then you will be able to use it in Word. Some of the page borders on this site can only be downloaded as a PDF document and cannot be downloaded as an image. Select the border template that you want to use. You can use any of the free downloadable borders in Microsoft Word. You can add a photo, text, or image from our selection of clip art images. Select any template and start personalizing it. Select any category from the selection above. You can create your own background with our free online app. Use our free poster maker to turn any border or background on this site into a printable poster. Make sure that your printer is set to landscape or portrait depending on the page that you select. First, select the page template that you want to print and click on the “print button”. The printable borders can be printed directly from your browser without downloading them to your PC. If you prefer a PDF document then click on the page icon.

You can set borders in CSS using one simple property called border.If you want a png border, then click on the cloud icon to download the border as a png file. border-width, border-style, and border-color ).Ī shorthand way where you combine all values into one property called border We'll explore how to do both in this chapter! Border syntaxīefore we look at border value examples, there are two general ways to set borders:Ī longhand way where you list out each value in a different property (ex. You can also create borders around elements in either a shorthand or longhand way, depending on your preference. This results in a ton of border options that can spice up your elements.

There are many different ways to adapt a border's style! Here are just some examples of what web borders in CSS might look like (you'll see all of them in this chapter!): So many border options! This element has an orange border, for example: Element with an orange border Much like you can frame a picture and hang it on your wall, you can add borders to your HTML elements that frame them visually.


 0 kommentar(er)
0 kommentar(er)
